
開発者のためだけにつくらないデザインシステム
本記事は2022/11/2に開催されたSchema by Figma Tokyoにてお話させていただいた内容になります。内容を記事用にアレンジした内容になっています。

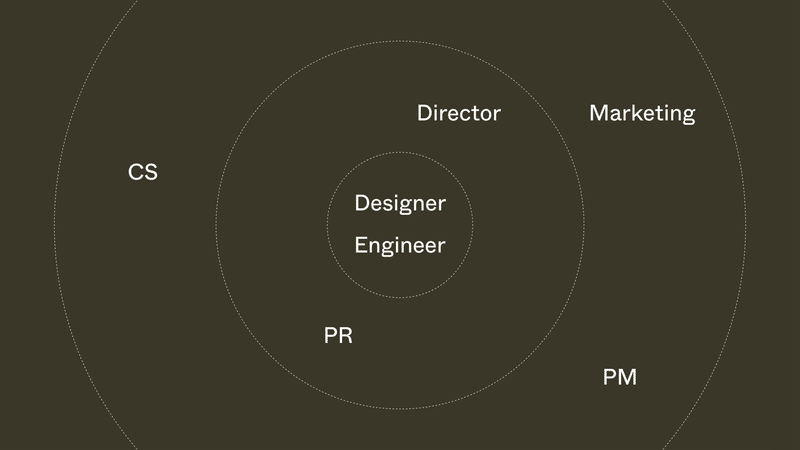
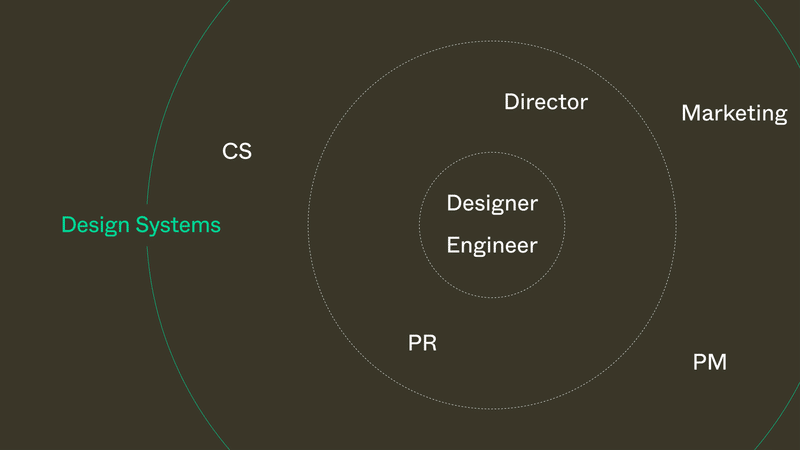
この記事を見ている方はデザインシステムの取り組んでいるまたは、始めようとしていたり、興味がある方々だと思います。いきなりですが、あなたが想像するデザインシステムのターゲットは誰でしょうか?

想像していたターゲットはこの中にいましたか? まず最初に思い浮かべるのはデザイナー・エンジニアなどではないでしょうか?

私たちのデザインシステムは社員をターゲットとしました。
ここに含まれる職種の方や、ここに含まれない職種もターゲットになってきます。

なぜ社員としたのか、という背景のお話とそれに対してどう取り組みアプローチしていったのか という2点についてお話しします。

私たちも最初から社員を対象にしようとはしていませんでした 。
始まりは「デザインが統一できない・統一されづらくなっていく」というシンプルな課題からです。 そのシンプルな課題を解決する手段として「デザインシステム」を使うのか?と最初は頭にありました。
しかし、noteというサービスの性質を考えた際にデザインシステムの影響範囲はそこだけで良いのか?とも感じました。

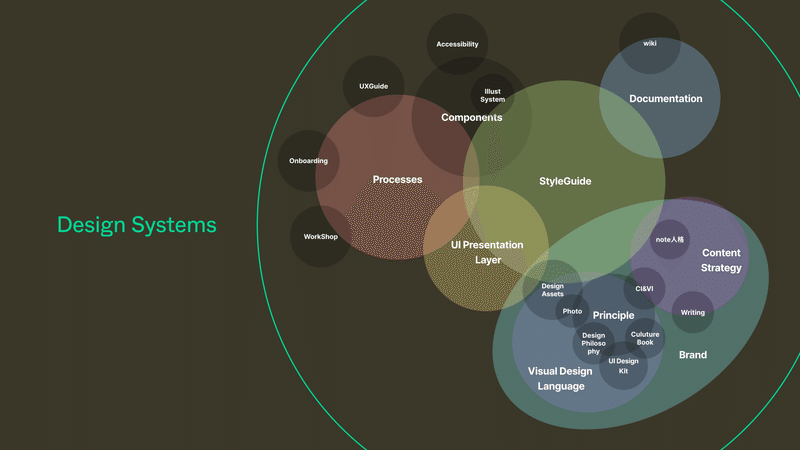
noteは、クリエイターの創作を応援するメディアプラットフォームです。誰もが創作をはじめ、つづけられる世界を目指しています。noteではプロダクト/コンテンツ発信/イベント開催/ライティングなどさまざまな取り組みがあり、それらを支えているルールやガイドラインも存在しています。

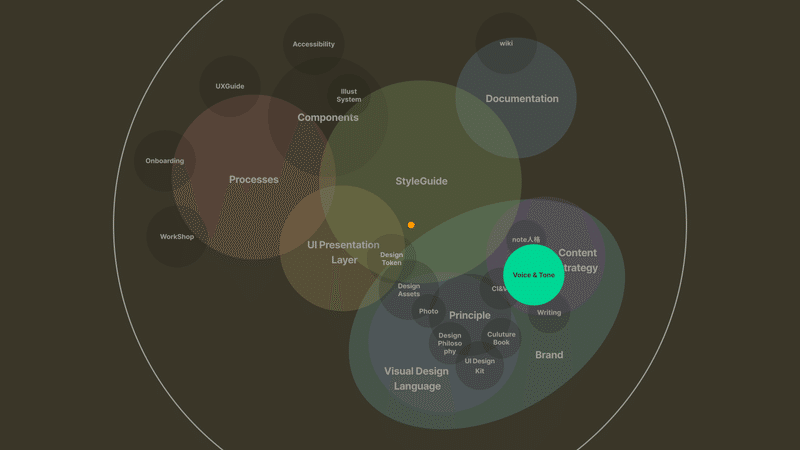
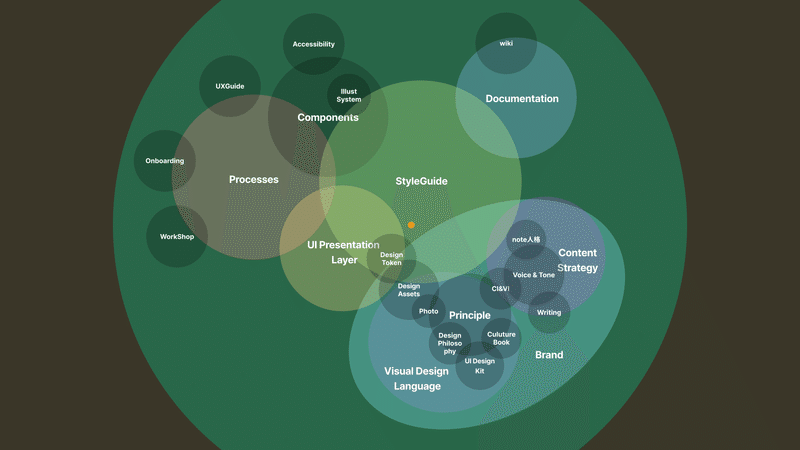
そういった複数のガイドラインをまとめられないかと考えました。アクセシビリティ・UXガイドライン・イラストシステム・noteの人格・ライティングなど多くのガイドラインが存在します。ガイドラインたちをまとめることでより多くの社員が、noteらしさを簡単に実現出来るようにしたかったのです。 このことから、noteのデザインシステムは「社員」をターゲットにしていくことになります。

社員をターゲットとするとはいえ、まずどこから手をつけるか悩みます。開発者を中心に、1段2段3段と対象者を広げました。

ここからはどう取り組んだかについてです。身近な課題・少し遠い課題・遠くの課題と3つの範囲の取り組みを紹介します。

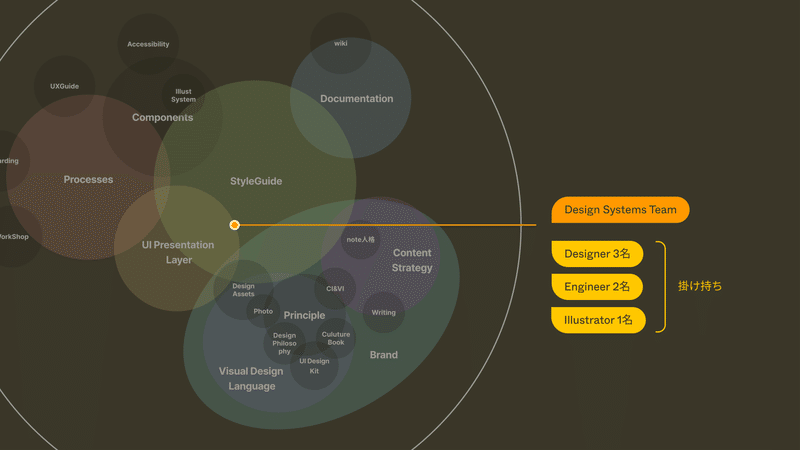
デザインシステムに関わるチームの紹介です。メンバーは全部で6名ですが、掛け持ちでおこなっているため1週間で2人分程度の稼働量です。デザイナー3名 イラストレーター1名 エンジニア2名の体制です。

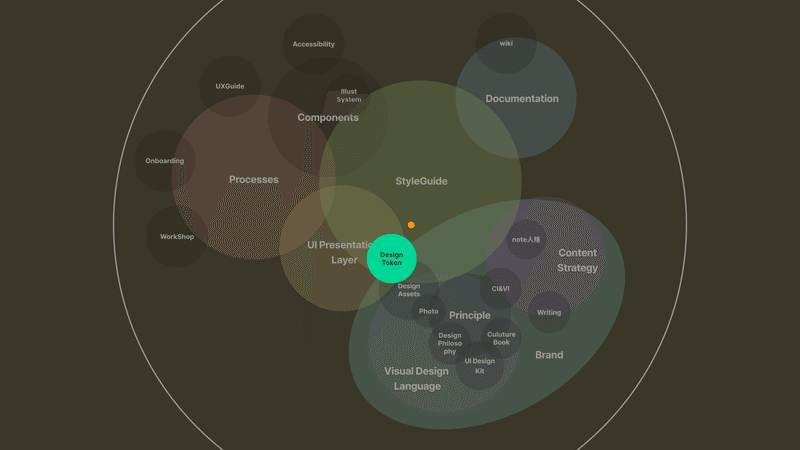
まずはチームからみて身近な課題である、スタイルガイド内にあるDesign Tokenについてです。

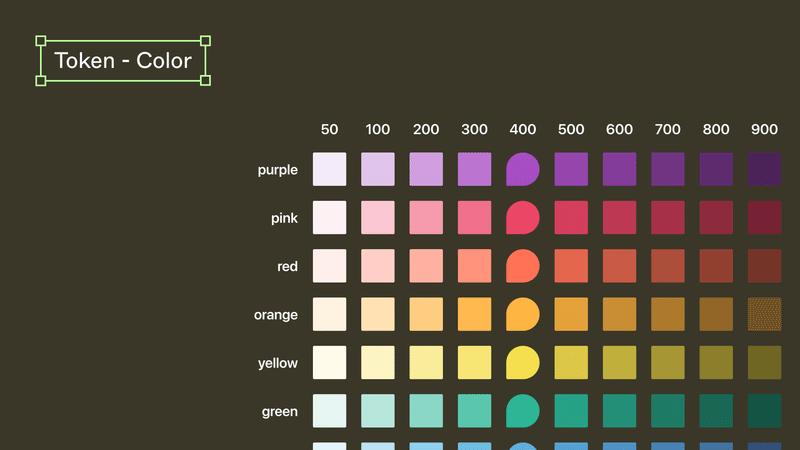
もともとTokenの運用はされておらず、非常に自由度の高いカラー設計がされていました。1プロダクトを複数のデザイナーが関わることもあり、自由度が高すぎるがゆえにデザインコストが増える傾向がありました。
また、開発時におけるコミュニケーション課題として、デザインと実装の間にもロスが多い状態です。ここから、デザイナーやエンジニアを巻き込みTokenの定義が始まります。

トークンではグローバルとエイリアスのトークンを導入することで、円滑なコミュニケーションと一貫性を担保できる状態を目指しました。グローバルとエイリアスの関係は、Figma Tokensを使いデザインとプロダクトを繋ぐべく連携しています。

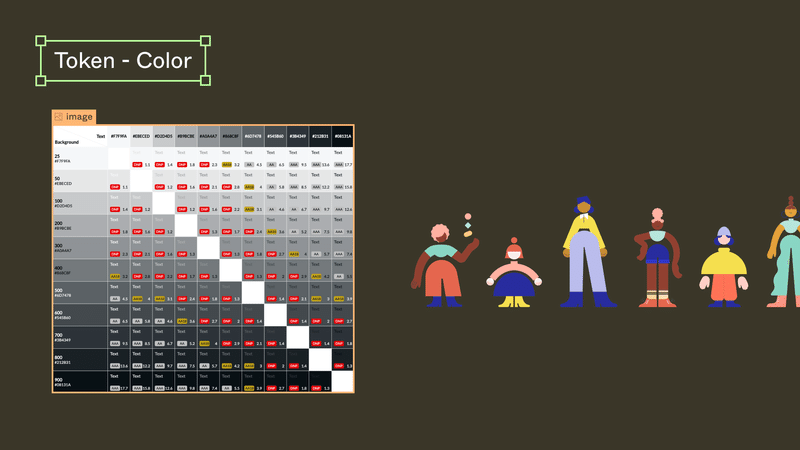
noteではアクセシビリティの考慮も厚めにおこなっており、すべての新しいカラーパターンをコントラスト検証しています。Tokenはイラストでも耐えられるように設計され、プロダクトとクリエイティブの繋がりを強固にしました。 TokenはFigmaで管理され、イラストシステムや実装と連携されます。
Tokenは先日リリースされ、観測フェーズに入りました 期待される効果は2点です。

デザインと開発の間の中で起きるプロセスに変化があったか観測し、コミュニケーション変化をキャッチアップします。また、インタビューやヒアリングを通して、新たな課題が生まれていないか確認します。

実際にプロダクトに反映されたものから、古いカラーが利用されているケースを観測し、色の亜種が生まれないことを確認します。AliasがあるのにGlobalが必要以上に使われているケースなど理想と現実との差を測っていきます。Token について引き続き、経過を見ていくことになります。

Tokenでは開発に近しい人に対して価値を提供するものでした。次に紹介するのはボイスアンドトーン。noteというサービス特性的に非常な重要な領域になります。コンテンツや発信に重きを置いているカルチャーがあったり、サービスの人格定義などがされており、どう言葉を発するかは非常に重要な要素でした。

Voice & Toneのはじまりは、サービス人格のその後を検討するタイミングで始まりました。言葉を扱う関係者にヒアリングを進めるといくつかの課題感が見つかりました。人によってnoteの人格やサービスのテンションの違いがあったり、ツイートや記事などでサービスのらしさの解釈が人によって違っていました。そこでPRやディレクターを巻き込み、ボイスアンドトーンに取り掛かっていくことになります。

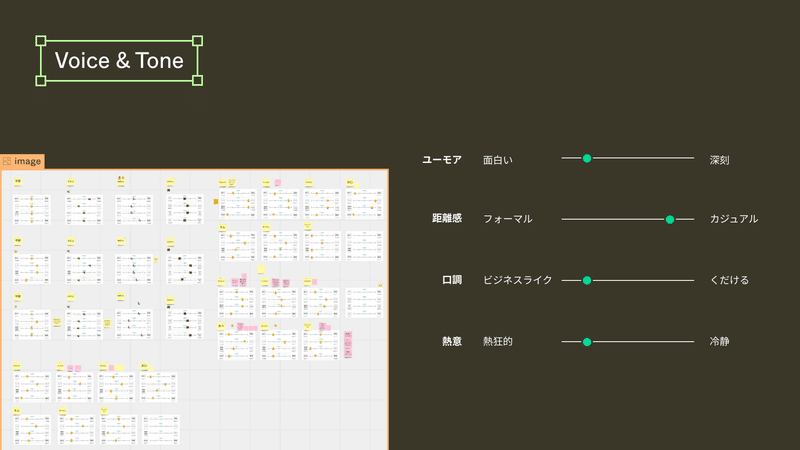
記事を書く社員やツイッターでの告知を運用する社員を対象にし、総勢10名以上を巻き込みワークショップを数回行いました。ワークショップでは各々が考えるnoteらしさとnoteの理想する人格の2つを照らし合わせながら理想の状態を探っていきます。結果として、参加したメンバーの合意を得て納得できるラインを見つけました。

結果的にボイス&トーンをつくることはできました。
しかし良い話だけではありませんでした。制定後、当時参加した担当者にヒアリングしたところ、追加の課題が見えてきました。それは、決められたガイドラインがありつつも、当事者以外の意見で打ち負けてしまうシーンがありました。
結果としてこの2つのことが大事だとわかりました。

巻き込みは必要する人だけでは足りませんでした。
ボイスアンドトーンは、個人の感覚に左右されやすい要素です。今回ワークショップを行った人同士で決めることができましたが、実際にはさらに多くのステークホルダーが存在していました。 これらは決めるプロセスも開示して、広く認知されていくことで防げるかもしれません。

具体の活用やストーリーを重視する必要がありました。
作られたガイドラインは、そのまま使うのが難しく利用シーンなどストーリーを意識することで、具体的な使い方を示唆できたのではないでしょうか。また、真似できる余地があることでまず一度でも使ってもらう必要がありました。活用シーンや、実際に「使う」ことに特化したワークショップを行ったり、活用を広く周知することが必要そうです。

ここまで2つの事例を紹介しましたが、デザインシステムとしてまとめたいものはそれ以外にも多くありました。デザインシステムがなかった頃から存在していたものもあれば、まだ未整備のものもあります。その1つ1つを100点を取ることよりも、広く認知されることを目的とした動き方も実施しました。
社員をターゲットとした私たちは、未完成のデザインシステムに巻き込むことにしました。

実はデザインシステムの名前を出すのは初めてです noteのデザインシステムの名前は「Palette」です。
Paletteという名前は「絵の具のようなさまざまな色を使ったり、色を混ぜたりして新しい色をつくることができ、そしてそれを年齢問わず使える」ことをコンセプトとし決定しました。全社員を巻き込んだ取り組みで決定され、名前を決めるプロセスを使って、社員を当事者に巻き込みました。

この取り組みには募集フェーズと発表フェーズに分かれて行いました。参加者を出来るだけふやすために、slackのリアクションで応募出来る仕組みを作ったりしました。
ちなみに、わたしが提案したnoteワンは不採用でした。
そのほかにも、不要な情報を出来るだけ削ぎ落としたシンプルなフォームを用意したり、商品や食事にいける権利などを用意することで、より引き付け盛り上げることができました。
寿司と肉で人は大きく動かすことができます

結果として、130アイデア・65名を巻き込むことができました。
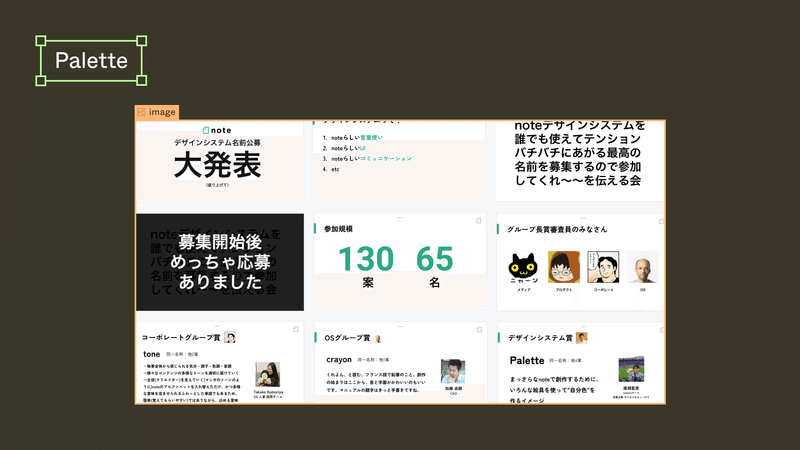
非常に素敵なアイデアとコンセプトがあがってきてチームとしてもモチベーションになりました。各グループ長が審査員となり、アイデアを出す側としてCEOも参加しました。チームの垣根も超えて、ただ名前を決めるということに集中できたので、結果的に社員の注目を集めることができました。

内容の共有も200名程度の全社員がいる場で行いました。名前を決めるというシンプルな行為は、参加しやすく・時間の制約もなく・結果的に参加ハードルをさげられ参加数も伸びたと考えられます。 地味なTipsですが、オンライン上での発表では全員に盛り上げてもらうことを、最初にお願いするとみんなチャットなどで盛り上げてくれおすすめです。

この取り組みを経て、デザインシステムを社員で取り組んだ事実が出来上がりました。名前を「みんなで決めた」という結果が残り、社員をデザインシステムに巻き込めたのです。

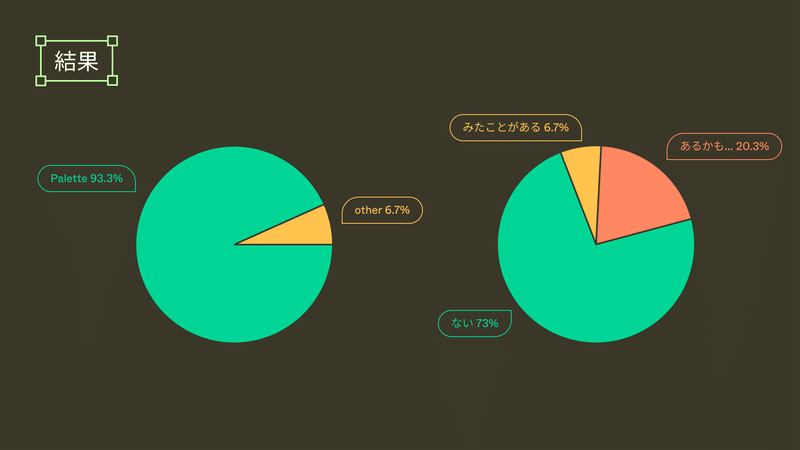
数ヶ月後、社員の理解度をアンケートしました。アンケート回答者のうち93%ほどが名前を正しく覚えていました。
ただし、Paletteを利用しているかという質問では73%がしていないという結果でした。名前を記憶するということに寄与した一方で、Paletteそのものを使えていると自覚できる人は少なかったです。
ただ、名前を覚えてもらっているということは、そこを起点にPaletteを使ってもらうトリガーにできそうです。このトリガーを利用し、Paletteの価値を訴求することに取り組む予定です。

ここまで3つの取り組みを紹介しました。
チームから近い、Token
少し距離のある、Voice & Tone
距離があり広い、全社対象の名前決め
それらを踏まえて共通することについてまとめていきます。
事例を通して得られた知見は2つです

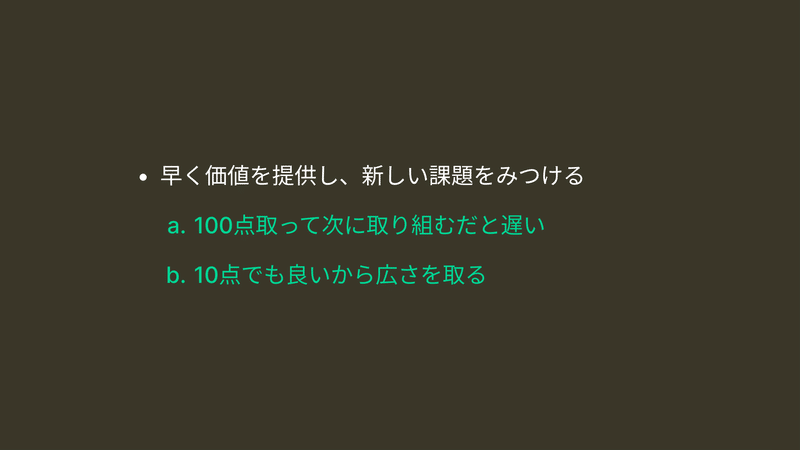
広さを広げる場合100点をとって次というやりかただと、最終的な広さまでに提供できる価値が遅くなってしまう可能性がありました。10点でも良いから広さを取り、早く広く価値を届けることが重要だと感じました。早く価値を提供し、新しい課題をみつけることが重要です。

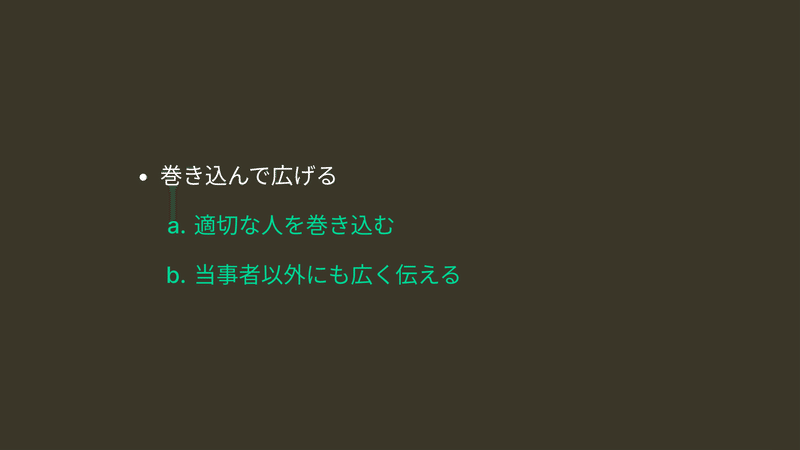
広げつつ価値を出すためには、適切な人を巻き込む必要があります。しかしそれは、デザインシステムのチームだけでは難しいです。voice & toneの事例でもありましたが、当事者だけの巻き込みではうまく機能しないケースがあります。使用するシーンを想定し、巻き込む人を決めることが重要です。
最後に
ここまでが社員のためだけに作らないデザインシステムのアプローチでした。 それぞれの取り組みに、良い結果もあれば伸びしろのある結果もありました。デザインシステムは持久走だと考えています。広く届けるためには、焦らず・早く少しでも良いから価値を届けるのが大事です。そして、価値が提供できているか。向き合っていきましょう。
この内容がデザインシステムを広く届けたいと考えているチームの参考になれば嬉しいです。

noteではプロダクトデザイナーを募集しています。まずは我々デザイナーがどういったことを考え仕事に取り組んでいるのか、noteに記事をまとめたマガジンがあるので、そちらをご覧ください。

お読みいただきありがとうございました。
スライドのFigmaデータを公開しています。
この記事が気に入ったらサポートをしてみませんか?
