
altは入ってれば良い訳じゃない!?alt勉強会を開催
こんちわ、デザイナーの沢登です。
前回の社内向けアクセシビリティ勉強会の記事以降、記事を見てもらった会社さんが自社でアクションを起こしてくれるのを観測しました。(ありがとうございます!)
そんなとき、noteさんの勉強会の記事を目にし、ボタンをbutton要素ではなくdiv要素で作成してしまい、スクリーンリーダーに認識出来ない問題など、弊社でも、あるある問題すぎて首がもげました。
noteでのアクセシビリティ向上はウェブサービスとしての改善過程を発信することも目的にしています。課題感はあるが始められない、何から始めれば良いのかわからない組織やサービス関係者の方に見てもらいたいです。以下のマガジンにまとめているので、フォローしてほしい。
というわけで、今回は画像のaltについて社内勉強会を行ったので共有していきます。今回もアクセシビリティアドバイザーのfreee 伊原さんに協力いただきエンジニア・デザイナー向けの勉強会を開催しました。
当日の勉強会資料
なぜやったのか
前回の勉強会では虚空ボタンの怖さを知ってもらい、実際にエンジニアの方に160以上の虚空ボタンの修正に関わってもらいました。が、虚空ボタンの撲滅は達成できたものの、アクセシビリティチームでは新たな課題にぶつかりました。
チームでは、alt入力の自動チェックとしてlinter(機械的に判定して、開発時に未入力を防げる仕組み)の導入を検討していましたが、、、Vueファイル150相当のaltエラーを検出しました。
エラーそのものの修正はチーム内で行えるが、新しいエラー対象を増やさないためにエンジニアやデザイナーへの意識の浸透が必要となり、今回の勉強会を開催しました。
きっかけは社内からでしたが、ほぼ同時期にTwitterでのalt設定に関する話題が盛り上がっていました。今回の資料はnoteに限らず使える考え方なので、altを正しく使いたい方に見てもらいたいです。
勉強会の中身どう決めたか
当日の内容は、エラーの中からグルーピングし傾向を把握し、発生頻度やプロダクトへの影響度合いから選出してもらい資料に起こしてもらうことで、noteの中で一番間違いやすくしかも頻出する部分に触れてもらうことができました。

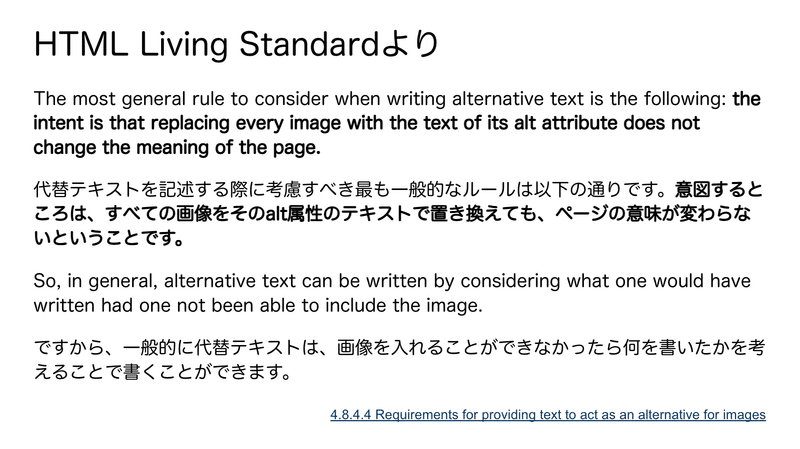
勉強会では、シーンごとに適切なaltを選びつつ、前後の文脈的に不要であれば空にする選択肢もあることを共有しました。

画像へのaltが必要なケース

画像へのaltは不要なケース


4.8.4.4 Requirements for providing text to act as an alternative for images
最後に
参加者20名ほどのエンジニア・デザイナー・PMに集まってもらい開催させてもらいました。各々別々のチームから参加しており、各チームで一人でもこの話を持ち帰ってもらえればレビュー時などのコミュニケーションで、解決することも可能だと考えています。
社員の方は、slackのチャンネル #pjt-accessibility でaltの相談でもアクセシビリティに関する相談でも受けていますので、気軽に門を叩いてください。
ひきつづき、よろしくおねがいします!
過去に実施した社内勉強会
この記事が気に入ったらサポートをしてみませんか?
