
noteの虚空ボタンを顕現させる社内勉強会を開催しました
デザイナーの沢登です。
以前、コンテンツに関するアクセシビリティ勉強会をPRチーム森本さんに開催してもらいましたが、今回もアクセシビリティアドバイザーのfreee 伊原さんに協力いただきエンジニア向けの勉強会を開催しました。当日参加されたみなさん、伊原さん、ありがとうございました!
この記事では、目的や結果をオープン社内報でお届けします。
❓ オープン社内報とは
一般的には社員しか見ることのできない「社内報」をだれでも見られるように公開することで、会社の中の様子を感じとってもらう記事企画です。
当日の勉強会資料
なぜやったのか
アクセシビリティチームには、エンジニア・CS・ディレクターなど様々な職種・メンバーがサイドプロジェクトとして関わっています。しかし、ウェブエンジニアのアサインは深谷さん1人となっており、ウェブ版noteを1人でアクセシビリティ向上を行っていくことに限界がありました。(深谷さんも20%ルールの元、活動してもらっています)
そこで、チーム内でも議論し
もっともクリティカルでアクセスできない要素を知ってもらった上で、具体的に解決可能なissueまで落とし込み、2つセットで他のエンジニアにも伝えていく
という方法を選びました。
「もっともクリティカルでアクセスできない要素」を考えた時に、ボタンを教材として使うのが良さそうでした。noteにはマウスクリックや画面タップでは押せるものの、キーボード操作では押せなかったり、スクリーンリーダーでは存在に気づけないボタンが多くありました。
虚空ってなにさ
ここまで「虚空」という言葉が使われていて、気になっているかたもいるかと思います。
さっき会社で、アイコンフォントだけがリンクやボタンになっていてテキストノードがないものを「虚空」と呼ぶことになった
— Rikiya Ihara (@magi1125) March 1, 2019
視覚的にはボタンは存在しているのに、スクリーンリーダーやキーボード操作では存在がないように振る舞う要素のことを虚空と呼んでいます。今回は、だれが利用してもそこにボタンがあると理解できるようにするための勉強会です。

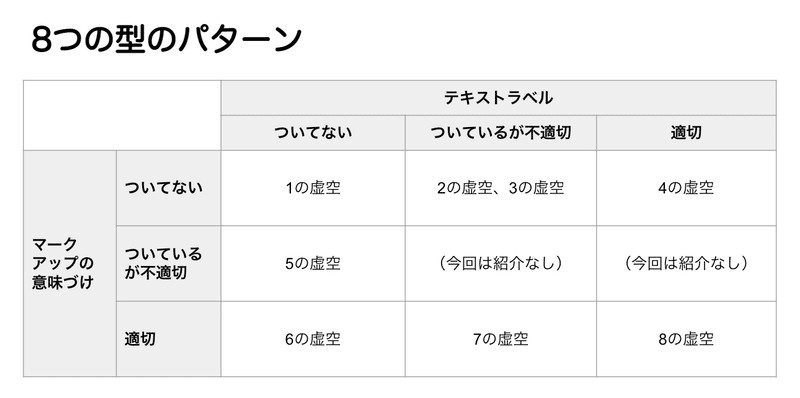
虚空には8つ型があります(スライド18ページ参照)

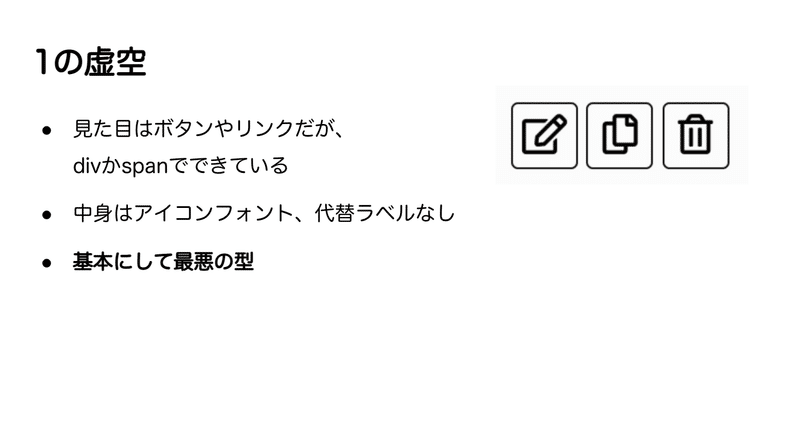
最悪の虚空の紹介
虚空を生み出さないプロセスについてのお話もありました。
①まずテキストありのボタンにできないかを考える。
解決方法:アイコンだけ置くときはデザイナーが代替ラベルを考慮する。
②実装者は先の例のような正しい実装を行う。
解決方法:正しい実装に導いてくれるコンポーネントを使用する。
③問題になりそうな実装をlintでひっかける。
解決方法:キーボードとスクリーンリーダーでチェックする。
勉強会実施後
勉強会参加者は約30名ほどで、多くのエンジニアにみてもらうことができました。(実際にはPMやデザイナーなど、エンジニア以外のプロダクトに関わるメンバーにも参加してもらいました)当日の様子は録画をし、参加出来ない方でも見られるようになっています。
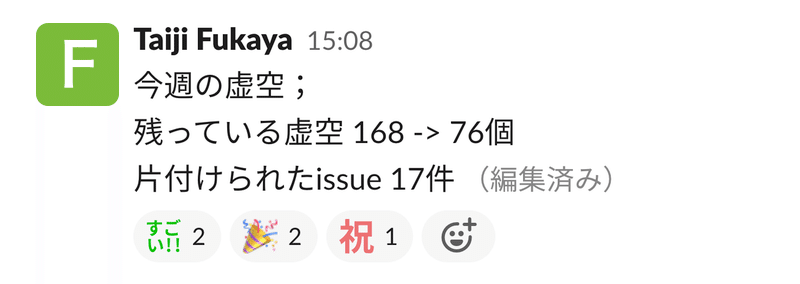
弊社には、エンジニアが小さいチームになり持ち回りで未解決issueに取り組むクランという仕組みがあります。勉強会に加えて、虚空の問題もプロダクト全体の未解決issueとして混ぜてもらうことができました。
![slackでの呼びかけ:fukuiretu [お願い] 現在Web側のa11y対応をfukaya sanが進めている状況ですが、基本お一人でかつ20%のリソースで対応いただいている中で大きく以下の2点が課題としてあります。 issueの消化が追いつかない ナレッジ共有、啓蒙が十分にできない そこで、a11yの対応を各クランでも行うことで上記の課題解消ができるのではないかと思っており、実験的に運用に載せたいなと考えております。初回はクランF(fukaya sanチーム)で明日金曜から運用開始を想定してます。進め方の詳細についてはこのあとfukaya sanから補足頂きます :祈る: クランの責務が増えてしまいますが、組織として課題解決を推進していきたい部分ですので何卒ご協力お願いします :おじぎ_男性:](https://assets.st-note.com/img/1632913260810-b5fTTJiE2n.png?width=800)
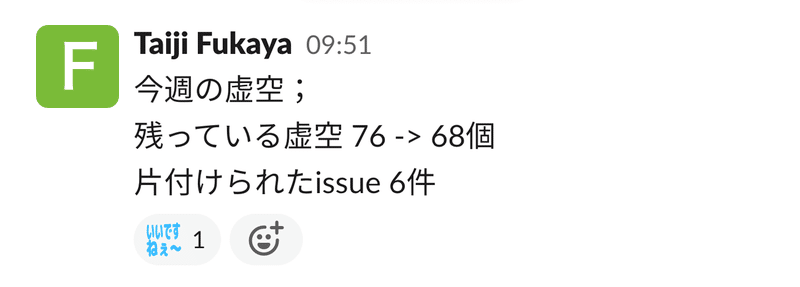
この仕組みに乗せてもらった結果


2週間ほどで100件近いボタンが虚空から顕現されました!対応されたエンジニアの方々ありがとうございます!!!
アクセシビリティチームの動き
参加したみなさま、ありがとうございました。
ここまで説明してきた、勉強会やクランの仕組みなどは種まきだと考えており、やはり、アクセシビリティチームだけですべてのアクセシビリティを向上させることは難しいと考えています。
なので、私たちは全社で取り組めるようになるための動機づけ・実行のハードル下げ・きっかけの提供を重点的に行なっていきます。そう、弊社ではお馴染みB = MATです。
・動機(Motivation): 行為を行いたい理由。
・実行能力(Ability): 行為を実行する諸条件。
・きっかけ(Trigger): やろうと想起する瞬間。
アクセシビリティ向上の取り組みを社内で最初に共有して以降、様々な職種のメンバーから質問・相談されたり、実装方法についての議論が増えるようになり、コンテンツ勉強会なども生まれるようになってきました。
そういった行動してくれる方をチームでサポートしたり、行動しやすくなる状態を目指していきます。
最後に
行動したい!興味あり!という方はslackの #pjt-accessibility まで。
アクセシビリティはプロダクト開発だけではなく、日頃のコミュニケーションでも意識することができます。
どんなことでも構いませんので、お気軽にチャンネルにご相談ください!
また、弊社のslackでは /a11y-checklist と入力することで、プロダクト用のチェックシートを発行することができます。お好きな場所でコマンドを打ってみましょう。(シートはアクセシビリティチームがチェックできるようになっており、シートの利用方法に困ったら相談できるようになっています)

これが本当に最後です。アクセシビリティチームでは、インタビューさせていただけるかたを募集しています。
とくに、以下の機能を使いながらnoteを利用しているかたを募集します
・拡大鏡、ズーム機能
・キーボードのみで操作、スイッチで操作、音声入力で操作
・発話の字幕化ツール(UDトークなど)、動画の字幕機能
・色の補正機能(または、機能は使用していないが色覚特性があるかた)
ご家族やお知り合いで、インタビューを受けてくれそうな方がいればぜひ紹介していただきたいです。もちろん社員でもOK(こちらもチャンネルに直接相談いただいても大丈夫です)
最後までお読みいただき、ありがとうございました。
ひきつづき、よろしくおねがいします!
---
今日のバリュー:多様性を後押ししよう / Promote Diversity
私たちは多様性を重視します。
幅広いクリエイター、幅広いユーザーが集まることで、より多彩なコンテンツが生まれ、それをもとに交流が始まることで、社会全体がより豊かで幸福な場所になることを信じています。
この記事が気に入ったらサポートをしてみませんか?
